Penting! Cara Merapikan Artikel di Blog
Peranan Kita - Kenapa artikel saya tidak rapi? Kenapa ukurannya sering berubah? Kenapa mode huruf tebal dan miring tidak berfungsi? Bagaimana cara merapikan tulisan di blog agar lebih rapi?
6. Setelah itu klik simpan perubahan template.
Hai smart people.
Terkadang dalam melakukan aktivitas blogging, terutama dalam menulis artikel, kita dihadapkan pada beberapa masalah teknis. Salah satunya adalah artikel yang menjadi tidak rapi, padahal pada proses editing di kolom entri semua terlihat rapi dan indah.
Untuk mengatasi hal tersebut, Blog Peranan Kita akan berbagi lewat artikel cara merapikan artikel di blog ini.
Penting sebelum Anda semua melakukan editing html maupun CSS, baca artikel ini sampai selesai dengan cermat. Jangan dan hindari scanning alias baca sekilas, karena resiko mengubah html cukup merepotkan. Terlebih bagi Anda yang belum terlalu familiar.
Untuk itu bacalah artikel ini kata-demi-kata sampai selesai sehingga Anda benar-benar memahaminya.
Penting! Cara Merapikan Artikel di Blog
<untuk anda pengguna platform Blogspot>
1. Pentingnya Artikel yang Rapi
1.1 Menunjang SEO
1.2 Meningkatkan Kredibilitas Anda
1.3 Meningkatkan Kualitas Tulisan
2 Permasalahan Dalam Menulis Artikel
2.1 Permasalahan Jenis Font
2.2 Permasalahan Ukuran Font
2.3 Permasalahan Jarak dan Tinggi Baris
3. Penyebab Munculnya Masalah
3.1 Kesalahan Editing
3.2 Kesalahan Template
3.3 Kesalahan CSS
4. Cara Mengatasi Artikel yang Tidak Rapi
4.1 Mengatasi Masalahan Jenis Font
4.2 Mengatasi Masalahan Ukuran Font/Jarak
4.2 Mengatasi Masalahan Ukuran Font/Jarak
4.3 Mengatasi Permasalahan Bold dan Italic
5. Beberapa Tips SEO
5. Beberapa Tips SEO
Merapikan Artikel di Blog
<untuk anda pengguna platform Blogspot>
1. Pentingnya Artikel yang Rapi
Artikel yang apik sangatlah penting. Semua blogger tentu ingin tulisan yang mereka tulis di blognya tampak rapi. Pertanyaan, mengapa?
1.1 Menunjang Trafik Anda
Kerapihan dan keindahan tulisan sangat menunjang kunjungan blog Anda. Logikanya, andai artikel kamu rapi (dan pasti saja berfungsi serta menarik), pembaca akan kerasan untuk berlama-lama menyimak tulisan Anda. Merekapun tidak bakal segan untuk berangjangsana ke blog kita kembali.
Ada jutaan blog, tetapi tidak sedikit yang tidak menyimak kerapihan dan keindahan artikel. Jika kita melakukannya, maka selamat. Anda telah memenangkan persaingan Anda. Walau jalan panjang masih menunggu.
1.2 Meningkatkan Kredibilitas Anda
Selain tulisan yang rapi, sebetulnya ada sejumlah hal yang dapat meningkatkan kredibilitas kita sebagai seorang blogger. Hal-hal tersebut antara beda pesan dalam tulisan Anda, kebermanfaatan serta data saintifik yang menunjang. Tapi seluruh itu dibuka dari kerapihan tulisan Anda. Jika kamu memperhatikan kerapihan artikel Anda, maka kita akan dirasakan bukan blogger sembarang, tetapi blogger yang punya kelas.
1.3 Meningkatkan Kualitas Tulisan
Manfaat beda dari tulisan yang apik dan indah, maka artikel Anda terkesan profesional dan elegan. Tentu ini bakal menunjang karir kita sebagi seorang blogger. Artikel yang apik semacam kemasan dan seluruh pembeli pasti menyaksikan kemasan lebih dahulu dalam melakukan pembelian barang. Itulah analoginya.
Maka telah tidak heran lagi, tulisan haruslah apik dan enak dibaca. Bagi itu, baca tulisan ini pelan-pelan, terutama Anda yang belum mengetahui HTML dan atau CSS. Karena pada dasarnya semua tahapan ini sangatlah gampang namun hanya perlu ketelatenan dan kesabaran.
2. Masalah Dalam Menulis Artikel
Kita sudah membicarakan pentingya artikel anda supaya selalu rapi. Kini anda akan mengidentifikasi permasalahan-permasalahan yang hadir yang menciptakan blog Anda, khususnya tulisan Anda menjadi kacau dan tidak rapi.
2.1 Permasalahan Jenis Font
Ini sebenarnya persoalan sepele tetapi fatal andai tidak segera diatasi. Permasalahan ini sehubungan dengan jenis font. Mungkin kita terlebih dahulu menciptakan semacam konsep atau draf tulisan memakai microsoft word dengan sejumlah font. Tetapi lantas ketika kita pindah ke blog dan kita publish, artikel menjadi kacau.
2.2 Permasalahan Ukuran Font
Mirip dengan persoalan di atas, tetapi ini sehubungan dengan ukuran huruf. Selidik punya selidik, ini ialah masalah yang sangat sering hadir dan paling menyebalkan. Huruf tampak menjadi tidak beraturan. Lebih parah lagi, seluruh ini melulu terlihat saat sudah di publish. Sungguh menyebalkan bukan?
2.3 Permasalahan Jarak dan Tinggi Baris
Ini pun sangat menyebalkan, baik masalah maupun teknik pemecahannya. Anda inginkan tidak inginkan harus mengutak-atik template Anda. Bacalah tulisan ini secara cermat supaya bisa menanggulangi masalah Anda.
3. Penyebab Munculnya Masalah
Tidak terdapat asap andai tidak terdapat api. Begitupula masing-masing masalah tentu mempunyai pemicunya. Apa saja penyebab persoalan ketidakrapihan tulisan Anda?
3.1 Permasalahan Editing
Kemungkinan kesatu, kita menulis tulisan di word kemudian memindahkannya mentah-mentah ke blog. Ini paling tidak dianjurkan karena bakal membuat tulisan Anda kacau.Blog inipun pun menggunakan minimal 4 lokasi untuk mencatat dan mengedit artikelnya. Saya memakai Word, Sublime, Notepad dan kolom mencatat di Blogger tentunya.Lebih baik Anda mencatat langsung di blog sekaligus mengeditnya di sana. Gunakan pun mode HTML di samping mode Compose.Atau Anda dapat menggunakan notepad, sublime, dan software sejenis guna meyakinkan tulisan Anda dapat dipindah dengan baik ke blog.
3.2 Permasalahan Template
Ini paling menyebalkan. Anda mesti mengutak-atik kode html Anda. Ada yang berhasil tidak sedikit juga yang tidak. Mengapa? Karena masing-masing template mempunyai karakternya sendiri dan pasti saja satu template bisa bertolak belakang bahkan bertolak belakang jauh dengan yang lain
Langkah yang dapat kita lakukan melulu menganalisa dan mengedit kode HTML nya. Tetapi andai HTML dan pun CSS dari template tersebut sudah anda edit, masalaha tetap saja ada, maka melulu ada satu tahapan terbaik. Mau tidak mau, Anda mesti mengubah template. Banyak template, terutama yang tidak berbayar yang merasakan hal ini.
Ada jutaan template di dunia maya ini. Beberapa bisa kamu lihat dan barangkali bisa kamu pertimbangkan antara beda template magmaz dari tempyard dan sora dari sora template.
3.3 Permasalahan CSS
Ini persoalan yang tidak terlampau sukar. Anda melulu tinggal teliti untuk mengetahui kode CSS dan seringkali hanya terdiri dari sejumlah karakter atau baris. Bahkan andai tidak inginkan memahaminya, Anda dapat melakukan teknik yang lebih mudah, yaitu mencatat dan meletakkannya ke kotak CSS yang tersedia.
4. Cara Mengatasi Artikel yang Tidak Rapi
Setelah menyimak penjelasan di atas, maka saatnya kita kini ke unsur yang terpenting, yaitu mengatasi tulisan yang tidak apik di blog. Silahkan disimak langkah-langkah yang terdapat dengan cermat.
4.1 Mengatasi Permasalahan Jenis Font
Anda hanya dapat menggunakan font yang terdapat di blog Anda. kita tidak dapat menggunakan font yang lain. Jika kamu ingin memakai font yang beda maka kamu harus menyematkannya dulu ke dalam susunan font blog Anda.
Artikel yang apik sangatlah penting. Semua blogger tentu ingin tulisan yang mereka tulis di blognya tampak rapi. Pertanyaan, mengapa?
1.1 Menunjang Trafik Anda
Kerapihan dan keindahan tulisan sangat menunjang kunjungan blog Anda. Logikanya, andai artikel kamu rapi (dan pasti saja berfungsi serta menarik), pembaca akan kerasan untuk berlama-lama menyimak tulisan Anda. Merekapun tidak bakal segan untuk berangjangsana ke blog kita kembali.
Ada jutaan blog, tetapi tidak sedikit yang tidak menyimak kerapihan dan keindahan artikel. Jika kita melakukannya, maka selamat. Anda telah memenangkan persaingan Anda. Walau jalan panjang masih menunggu.
1.2 Meningkatkan Kredibilitas Anda
Selain tulisan yang rapi, sebetulnya ada sejumlah hal yang dapat meningkatkan kredibilitas kita sebagai seorang blogger. Hal-hal tersebut antara beda pesan dalam tulisan Anda, kebermanfaatan serta data saintifik yang menunjang. Tapi seluruh itu dibuka dari kerapihan tulisan Anda. Jika kamu memperhatikan kerapihan artikel Anda, maka kita akan dirasakan bukan blogger sembarang, tetapi blogger yang punya kelas.
1.3 Meningkatkan Kualitas Tulisan
Manfaat beda dari tulisan yang apik dan indah, maka artikel Anda terkesan profesional dan elegan. Tentu ini bakal menunjang karir kita sebagi seorang blogger. Artikel yang apik semacam kemasan dan seluruh pembeli pasti menyaksikan kemasan lebih dahulu dalam melakukan pembelian barang. Itulah analoginya.
Maka telah tidak heran lagi, tulisan haruslah apik dan enak dibaca. Bagi itu, baca tulisan ini pelan-pelan, terutama Anda yang belum mengetahui HTML dan atau CSS. Karena pada dasarnya semua tahapan ini sangatlah gampang namun hanya perlu ketelatenan dan kesabaran.
2. Masalah Dalam Menulis Artikel
Kita sudah membicarakan pentingya artikel anda supaya selalu rapi. Kini anda akan mengidentifikasi permasalahan-permasalahan yang hadir yang menciptakan blog Anda, khususnya tulisan Anda menjadi kacau dan tidak rapi.
2.1 Permasalahan Jenis Font
Ini sebenarnya persoalan sepele tetapi fatal andai tidak segera diatasi. Permasalahan ini sehubungan dengan jenis font. Mungkin kita terlebih dahulu menciptakan semacam konsep atau draf tulisan memakai microsoft word dengan sejumlah font. Tetapi lantas ketika kita pindah ke blog dan kita publish, artikel menjadi kacau.
2.2 Permasalahan Ukuran Font
Mirip dengan persoalan di atas, tetapi ini sehubungan dengan ukuran huruf. Selidik punya selidik, ini ialah masalah yang sangat sering hadir dan paling menyebalkan. Huruf tampak menjadi tidak beraturan. Lebih parah lagi, seluruh ini melulu terlihat saat sudah di publish. Sungguh menyebalkan bukan?
2.3 Permasalahan Jarak dan Tinggi Baris
Ini pun sangat menyebalkan, baik masalah maupun teknik pemecahannya. Anda inginkan tidak inginkan harus mengutak-atik template Anda. Bacalah tulisan ini secara cermat supaya bisa menanggulangi masalah Anda.
3. Penyebab Munculnya Masalah
Tidak terdapat asap andai tidak terdapat api. Begitupula masing-masing masalah tentu mempunyai pemicunya. Apa saja penyebab persoalan ketidakrapihan tulisan Anda?
3.1 Permasalahan Editing
Kemungkinan kesatu, kita menulis tulisan di word kemudian memindahkannya mentah-mentah ke blog. Ini paling tidak dianjurkan karena bakal membuat tulisan Anda kacau.Blog inipun pun menggunakan minimal 4 lokasi untuk mencatat dan mengedit artikelnya. Saya memakai Word, Sublime, Notepad dan kolom mencatat di Blogger tentunya.Lebih baik Anda mencatat langsung di blog sekaligus mengeditnya di sana. Gunakan pun mode HTML di samping mode Compose.Atau Anda dapat menggunakan notepad, sublime, dan software sejenis guna meyakinkan tulisan Anda dapat dipindah dengan baik ke blog.
3.2 Permasalahan Template
Ini paling menyebalkan. Anda mesti mengutak-atik kode html Anda. Ada yang berhasil tidak sedikit juga yang tidak. Mengapa? Karena masing-masing template mempunyai karakternya sendiri dan pasti saja satu template bisa bertolak belakang bahkan bertolak belakang jauh dengan yang lain
Langkah yang dapat kita lakukan melulu menganalisa dan mengedit kode HTML nya. Tetapi andai HTML dan pun CSS dari template tersebut sudah anda edit, masalaha tetap saja ada, maka melulu ada satu tahapan terbaik. Mau tidak mau, Anda mesti mengubah template. Banyak template, terutama yang tidak berbayar yang merasakan hal ini.
Ada jutaan template di dunia maya ini. Beberapa bisa kamu lihat dan barangkali bisa kamu pertimbangkan antara beda template magmaz dari tempyard dan sora dari sora template.
3.3 Permasalahan CSS
Ini persoalan yang tidak terlampau sukar. Anda melulu tinggal teliti untuk mengetahui kode CSS dan seringkali hanya terdiri dari sejumlah karakter atau baris. Bahkan andai tidak inginkan memahaminya, Anda dapat melakukan teknik yang lebih mudah, yaitu mencatat dan meletakkannya ke kotak CSS yang tersedia.
4. Cara Mengatasi Artikel yang Tidak Rapi
Setelah menyimak penjelasan di atas, maka saatnya kita kini ke unsur yang terpenting, yaitu mengatasi tulisan yang tidak apik di blog. Silahkan disimak langkah-langkah yang terdapat dengan cermat.
4.1 Mengatasi Permasalahan Jenis Font
Anda hanya dapat menggunakan font yang terdapat di blog Anda. kita tidak dapat menggunakan font yang lain. Jika kamu ingin memakai font yang beda maka kamu harus menyematkannya dulu ke dalam susunan font blog Anda.
Ikuti langkah-langkah ini :
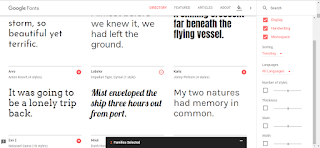
1. Cari font yang Anda inginkan di fonts.google.com
2. Pilih dan klik add to collection. Lihat gambar berikut.
 |
| contoh tampilan google fonts / Peranankita.blogspot.com |
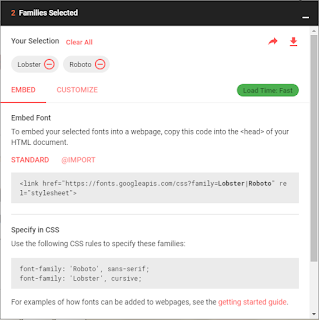
3. Lihat dan perhatikan Load Time dari font itu. Harus Fast agar SEO tetap terjaga. Karena kalau terlalu berat, maka nanti loading blog anda ketika diakses akan menjadi lebih lama.
 |
| pilih dan ambil satu atau beberapa font / peranankita.blogspot.com |
4. Ambil kode HTML-nya.
5. Sematkan di HTML template blog Anda. Klik Tema-HTML
6. Taruh di bawah kode <head> atau diatas kode </head>
7. Selesai.
Tips : Cari dan samakan font yang biasa Anda pakai di Word dan Blog agar sinkron dan tidak terjadi error.
4.2 Ukuran Font dan Jarak Baris
Pertama kita akan menggunakan cara edit kode html blog Anda.
1. Masuk ke akun Blogger Anda.
2. Setelah login maka akan muncul halaman dasboard.
3. Kemudian klik menu Template
4. Lalu pilih dan klik Edit html.
5. Selanjutnya cari kode ]]></b:skin>
6. Supaya cepat, gunakan Ctrl+F
7. Salin dan sematkan kode itu di kotak pencarian.
8. Maka kode tersebut akan diberi warna berbeda oleh browser
9. Selanjutnya copy kode CSS berikut dan paste di atas kode yang tadi.
.post-body {
line-height:1.8em;
letter-spacing: 0.1px;
Word-spacing:0.5px;
Font-size: 16pt;
line-height:1.8em;
letter-spacing: 0.1px;
Word-spacing:0.5px;
Font-size: 16pt;
}
10. Kemudian klik tombol Save Template
Perhatikan : Anda bisa juga mengganti ukuran dan angka di formula tersebut.
line-height berarti jarak baris.
letter-spacing berarti jarak antar huruf.
word-spacing berarti jarak antar kata.
Font-size berarti ukuran hurufnya.
Cara kedua lewat CSS template. Tetapi cara ini jarang berhasil walau mudah. Mengapa? Karena ada jenis template khusus yang tidak mengindahkan perintah dari CSS. Percaya atau tidak hal ini nyata, khususnya template yang tidak berbayar.
Bagaimana langkah-langkahnya?
1. Masuk ke akun blog Anda.
2. Pilih Thema.
3. Pilih Sesuaikan.
4.Pilih Lanjutan.
5. Cari dan pilih Edit CSS.
6. Salin dan sematkan kode tadi di kolom CSS.
7. Selesai.
4.3 Masalah Bold dan Italic tidak bisa berfungsi
Aneka masalah juga muncul di beberapa template. Selain ukuran dan jarak baris, juga ditemui permasalahan fungsi B dan I atau Bold dan Italic yang tidak berjalan. Sebalnya, hal ini baru terlihat ketika artikel sudah di-publish
Bagaimana cara mengatasinya?
1. Masuk ke akun blog Anda.
2. Pilih Thema.
3. Edit html.
4. Cari kode ]]></b:skin>
5. Copy kode dibawah ini tepat di atas kode ]]></b:skin>
b {
font-weight: bold;
}
i {
font-style: italic;
}
6. Setelah itu klik simpan perubahan template.
5. Beberapa Tips Penting
Tips Alternatif :
1. Mengetiklah di word dan copy-paste di blog pada bagian html lalu edit disana.
2. Mengetik di word dan copy-paste dulu di sublime atau notepad dan edit di sana.
3. Mengetik di word dan meng-copy/paste tiap beberapa paragraf.
4. Tidak Ada Artikel Yang Sempurna. Mengapa? Karena seluruh tergantung dari gadget yang mana dipakai untuk mengkakses tulisan tersebut. Bahkan dengan model template super responsif dan extra amp sekalipun. Mungkin artikel kamu sempurna tampak dari laptop atau PC, tapi dapat saja berantakan di Iphone. Begitupula sebaliknya.
5. Gunakan ukuran font yang berada dalam rentang antara 11pt-18pt, karena andai dibawah itu, tulisan akan terlihat paling kecil. Lebih dari itu, tulisan cenderung bakal berjubel-jubel.
6. Waspadalah dalam memakai jenis font. Lebih baik memakai jenis-jenis yang sudah paling populer dan dijamin ada di seluruh jenis gadget. Font laksana Times New Roman, Arial, Helvetica, atau Trebuchet nampaknya dapat menjadi pilihan.
5. Gunakan ukuran font yang berada dalam rentang antara 11pt-18pt, karena andai dibawah itu, tulisan akan terlihat paling kecil. Lebih dari itu, tulisan cenderung bakal berjubel-jubel.
6. Waspadalah dalam memakai jenis font. Lebih baik memakai jenis-jenis yang sudah paling populer dan dijamin ada di seluruh jenis gadget. Font laksana Times New Roman, Arial, Helvetica, atau Trebuchet nampaknya dapat menjadi pilihan.
Demikianlah pembahasan tentang cara membuat artikel menjadi rapi. Semoga bermanfaat bagi Anda.
Salam.
Demikian artikel saya tentang cara merapikan tulisan di blog. Semoga bermanfaat bagi Anda semua.

0 Response to "Penting! Cara Merapikan Artikel di Blog"
Posting Komentar